This tutorial provides the different option to display a logo between the site title text like => Genesis - Logo - Framework But here, what we have in Settings > ... Continue Reading »
SVG logo
Split Navigation in Genesis
This tutorial provides the steps to register a center logo and split menu navigation in Genesis. This tutorial will also help you to display different logo according to the media ... Continue Reading »
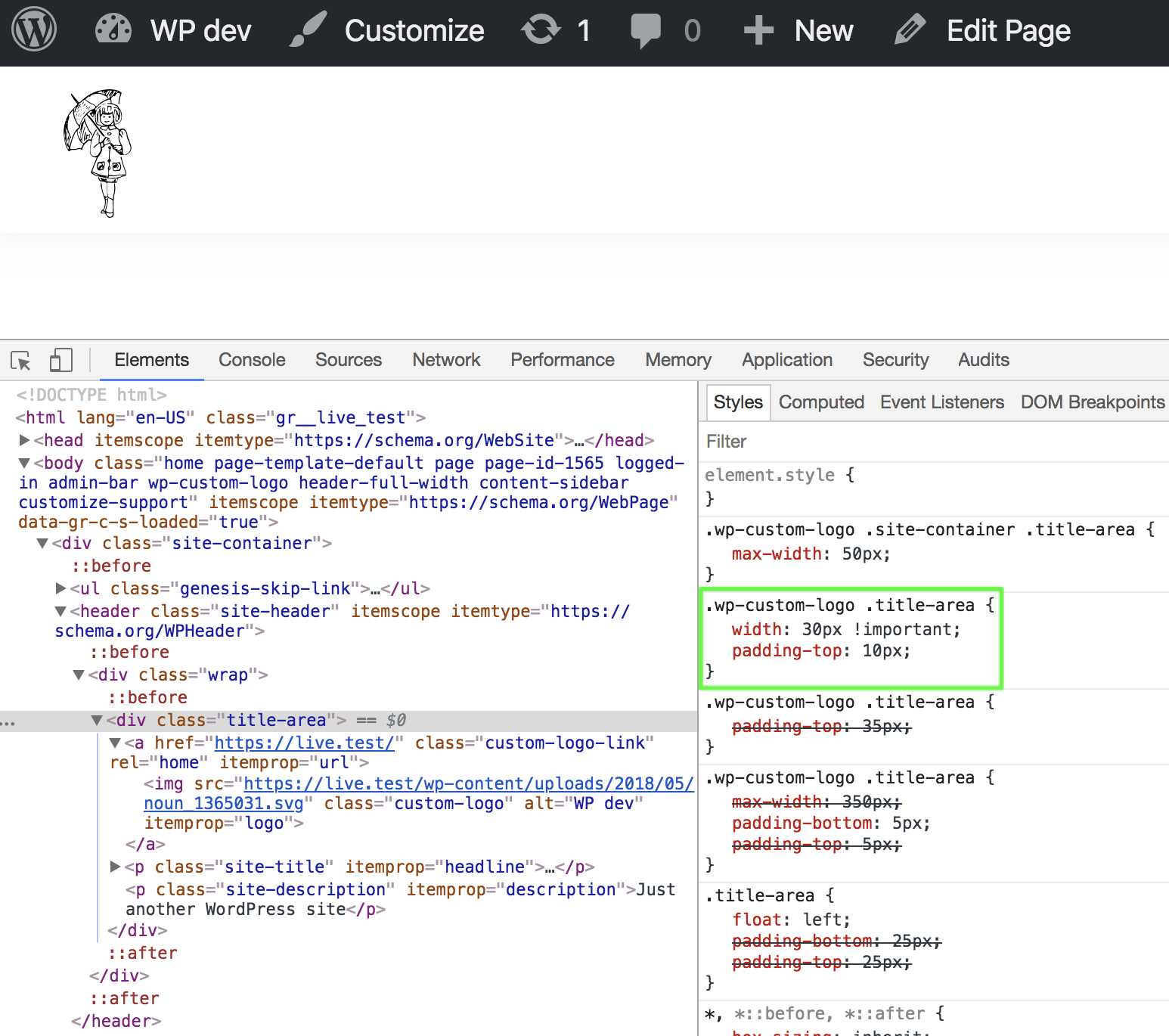
SVG Logo in Genesis sample theme
Theme Logo is a theme feature, first introduced in Version 4.5. This feature allows themes to add custom logos. SVG images looks crisp, sharp and easy editable. I love SVG <3 ... Continue Reading »